Illustratorのキモともいえる「ベジェ曲線」。耳慣れない言葉ですが、Illustratorの解説書などに必ずでてきます。
ベジェ曲線とは「N個の制御点から得られるN−1次曲線」のことで、数学的には下記の計算式で定義されます。
制御点を B0, B1, …, BN−1とするベジェ曲線

※Jn, i(t) はバーンスタイン基底関数
これは、1960年代にフランス人のピエール・ベジェさんが考案し、その名前がつけらました。当時、フランスの自動車メーカーのルノーにお勤めだったベジェさんが、車体の曲線を設計するために使っていたもので、今ではフォントの設計やアニメーションを含む、コンピュータグラフィック全般に利用されています。
Illustratorで使われているのは、「3次ベジェ曲線」という4個の制御点でコントロールする曲線描画法。アンカーポイントから伸びる「方向線」の先端のハンドルを動かしてカーブを描いていくというIllustratorの描画方法は、この3次ベジェ曲線の数式に則ってコンピュータ内部で計算され描かれているグラフのようなものなんですね。
ベジェ曲線は何もIllustratorの専売特許という訳ではありませんから、その計算式を用いればさまざまなアプリケーションにも応用できます。
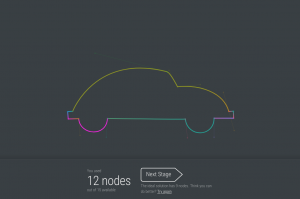
「The Bézier Game」(http://bezier.method.ac/)は、ベジェ曲線をつかってさまざまな図形を描くゲームで、WEBブラウザだけで遊べるようになっています。ステージごとにアンカーポイントの数の上限が決められており、ガイドの枠の中からはみ出さないようにベジェ曲線を操って図形を完成させていきます。


本物のIllustratorとは違い、ポイントを打った後で選択ツールに持ち替えて調整することができないため、これがけっこう難しい。ようやく完成させてると、「もっと少ないポイント数でもできるよ」と言われちゃったり……。
ステージが上がるごとにどんどん難易度が上がっていき、夢中で遊んでいるうちにペンツールの扱いが上達していくという、とっても有益なゲームとなっています。
ペンツールが苦手だというみなさん、ゲームで楽しく遊びながら特訓してみましょう。

