オブジェクトを自由自在に変形
オブジェクトの変形に関する基本コマンドとして、前回までに「拡大/縮小」「回転」「リフレクト」「シアー」の4つのツールについて解説してきましたが、今回はそれらの別の方法として機能する「自由変形ツール」を紹介します。
「自由変形ツール」とは
自由変形ツールでは、それぞれ別々のツールとして存在している「拡大/縮小」「回転」「リフレクト」「シアー」のすべての操作をおこなうことができ、さらにそれらのツールにはない機能も備えた、いわば万能ツールです。
であれば、わざわざ別々のツールを4つ覚えるより、この自由変形ツールだけを使えばよいと思われるかもしれませんが、自由変形ツールはIllustratorのバージョンアップの歴史の中では比較的新しいもので、古くからのユーザーにとっては、基本の4ツールのほうが使いやすいという方も多いようです。
さらに、基本の4ツールでは基準点を移動してから変形させたり、[Option] キー(Mac OS)、もしくは、[Alt] キー(Windows)を組み合わせて、オブジェクトのコピーをつくる機能がありますが、自由変形ツールにはありません。
こうした違いを把握しておき、それぞれのツールを必要な場面で使い分けるとよいでしょう。
自由変形ツールの基本
自由変形ツールの基本的な使い方は、まずオブジェクトを選択し、ツールボックスから[自由変形ツール]を選択すると現れるバウンディングボックス(オブジェクトの全体を囲む青い四角形)に対しおこないます。バウンディングボックスのどの位置にポインタを移動するかでポインタの形状が変化しますから、必要に応じてドラッグ操作をおこないます。
「拡大/縮小」と「回転」については、ポインタの形状は異なりますが、選択ツールでオブジェクトを全体を選択した際と同じ操作となります(解説動画⑴および⑵)。
「リフレクト」の場合は、バウンディングボックスのハンドルを、反対側の輪郭線またはハンドルを越えるところまでドラッグして、オブジェクトを反転させます(解説動画⑶)。なお、縦横比を保ったままにするには、[Shift] キーを組み合わせ、コーナーハンドル(4角のハンドル)を反対側のハンドルを越えてドラッグします。
「シアー」の場合は、バウンディングボックスのサイドハンドル(各辺中央のハンドル)をドラッグします(解説動画⑷)。なお、オブジェクトの幅または高さを固定するには[Shift] キーを組み合わせます。

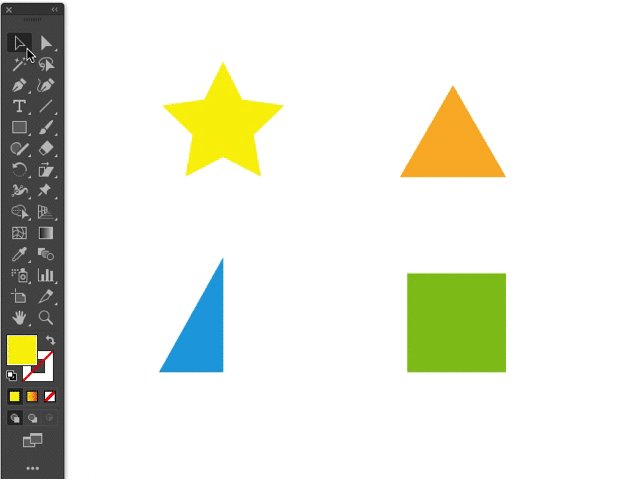
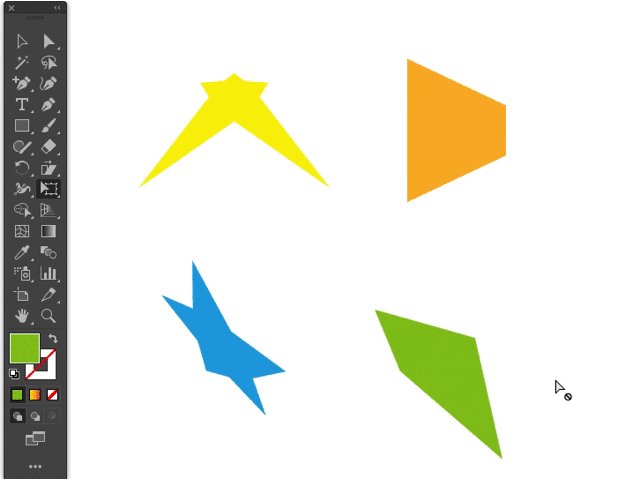
【左上 ⑴】オブジェクトの拡大・縮小
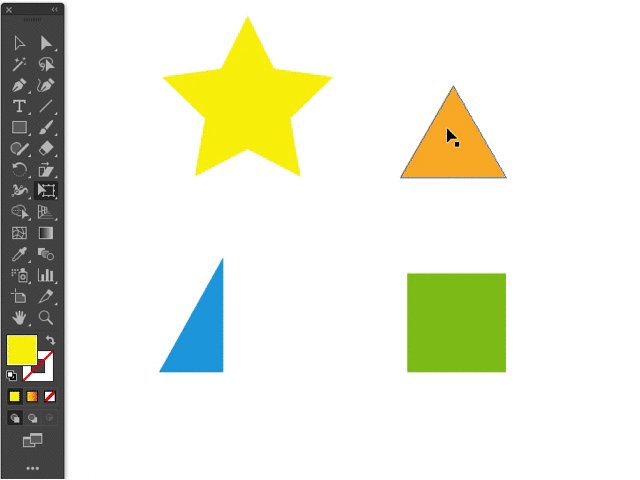
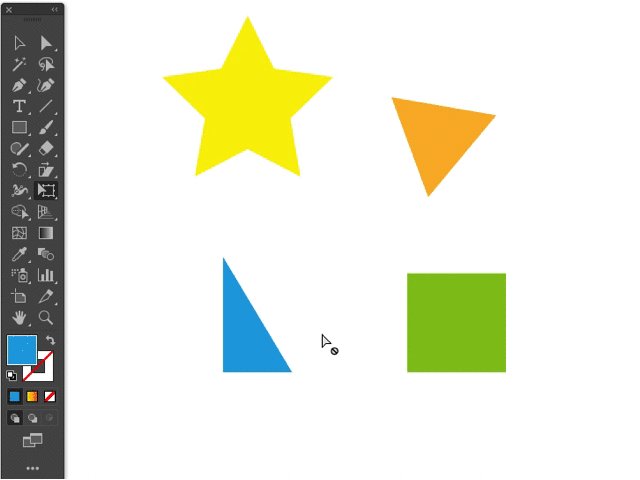
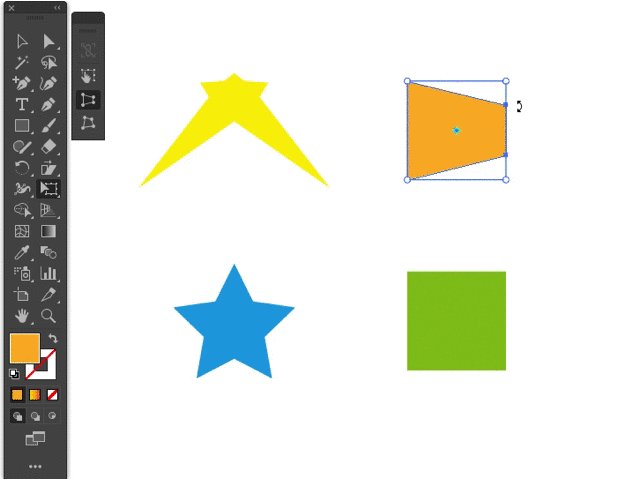
【右上 ⑵】オブジェクトの回転
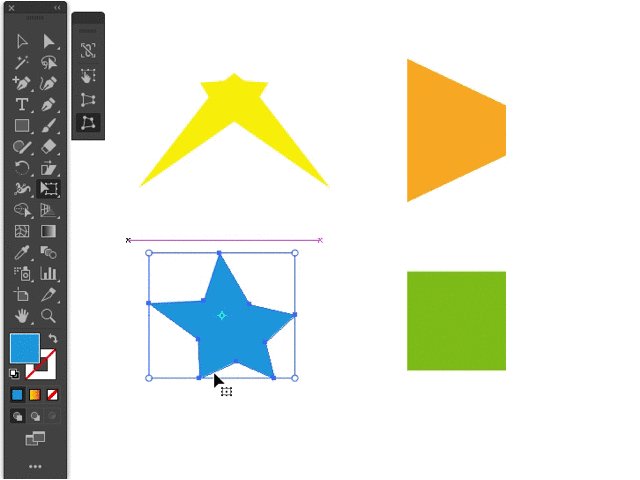
【左下 ⑶】オブジェクトのリフレクト
【右下 ⑷】オブジェクトのシアー
「遠近変形」と「パスの自由変形」
 ツールボックスから自由変形ツールを選択すると、オブション設定用の サブツールボックスが自動的に現れます。初期値では、上から2段目の[自由変形]のみが選択されていますが、3段目の[遠近変形]または、最下段の[パスの自由変形]を選ぶことで、基本の変形コマンド4ツールにはない変形ができます。
ツールボックスから自由変形ツールを選択すると、オブション設定用の サブツールボックスが自動的に現れます。初期値では、上から2段目の[自由変形]のみが選択されていますが、3段目の[遠近変形]または、最下段の[パスの自由変形]を選ぶことで、基本の変形コマンド4ツールにはない変形ができます。
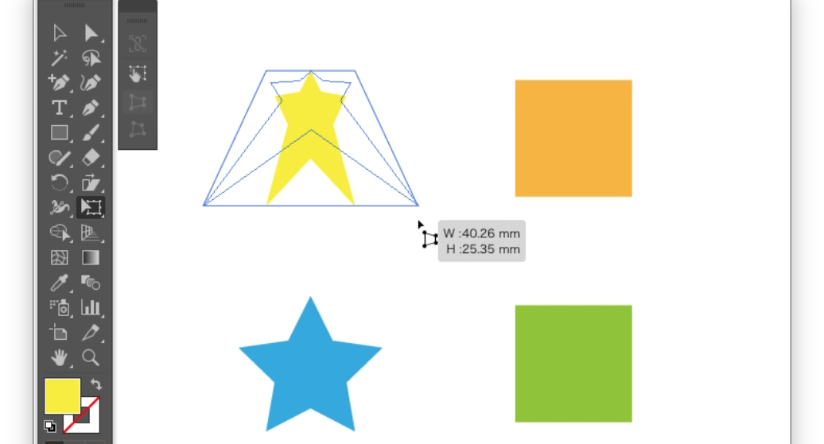
「遠近変形」は、オブジェクトが立体的に見える効果を付加する変形コマンドです。バウンディングボックスのコーナーハンドルをドラッグすることで、上下もしくは左右の一辺を引き伸ばしたり、縮めたりすることで、遠近感を表現できます(解説動画前半)。
「パスの自由変形」は、バウンディングボックスのコーナーハンドルをそれぞれバラバラに移動させることができ、オブジェクトを任意に歪めていくことができるコマンドです(解説動画前半)。
なお、最上段の[縦横比固定]で、[Shift] キーを押したときと同様の縦横比の固定を設定できます。

【前半】[遠近変形]モードで奥行きを持たせるように変形。コーナーハンドルをドラッグすると上下または左右方向に均等に伸縮する
【後半】[パスの自由変形]モードは、4角のハンドルをバラバラに動かして変形できる