パスの始点と終点がどこにあるか
Illustratorで作成するパスは、その形状の違いから「オープンパス」と「クローズパス」を呼び分けられています。
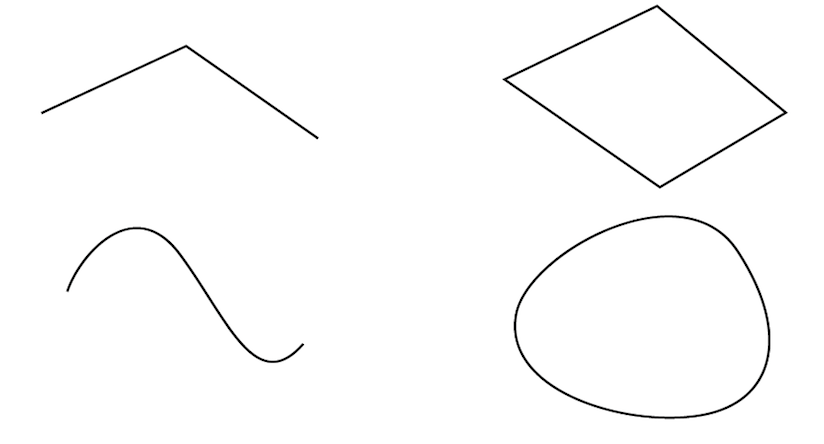
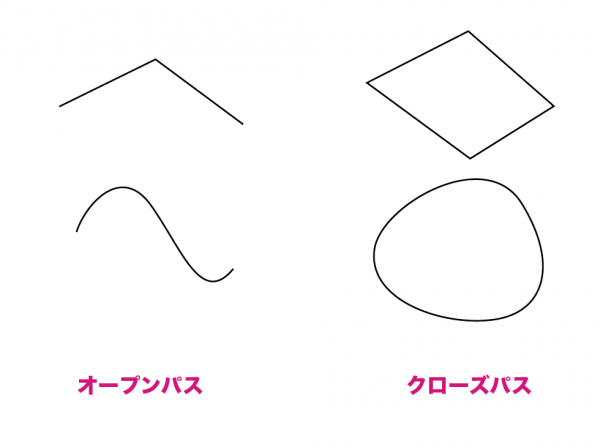
オープンパスとは、パスの始点と終点が異なる状態にある線や図形のことをいいます。
一方のクローズパスは、始点と終点が同じ位置の三角形や円形などの閉じられた図形のことです。

線の始点と終点が別れているのがオープンパス。
始点と終点が一体化しているのがクローズパス
オープンパスの描き方
前回の記事では、「ペン」、「鉛筆」、「ブラシ」、「直線」の各ツールを使った線の描き方を紹介しましたが、その際アニメーションで解説したものは、すべてオープンパスの状態になっています。
ここで注意していただきたいのは、上記のうち、ペンツールとそれ以外のツールでは、オープンパスの描き方もちょっと違っているということです。
ペンツールでオープンパス
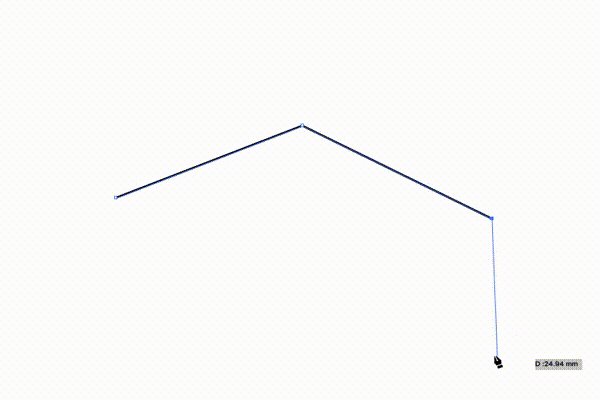
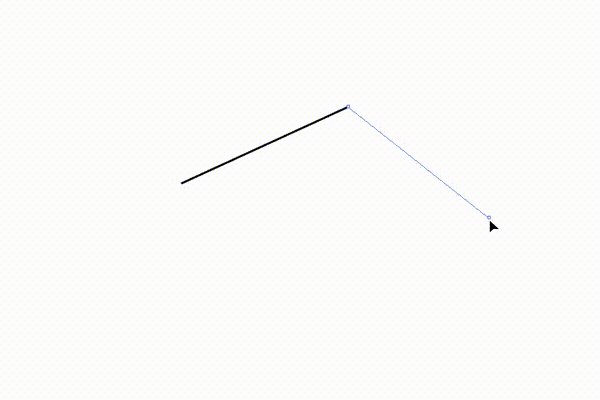
ペンツールの場合、クリックまたはドラッグでアンカーポイントを指定しながら線を描いていきますが、ポイントを指定した瞬間に次のポイント指定に向けて自動的に青い補助線が伸びてきますので、このままでは線の描画を終えることができません。線を描き終えるには、キーボードの操作を組み合わせる必要があります。
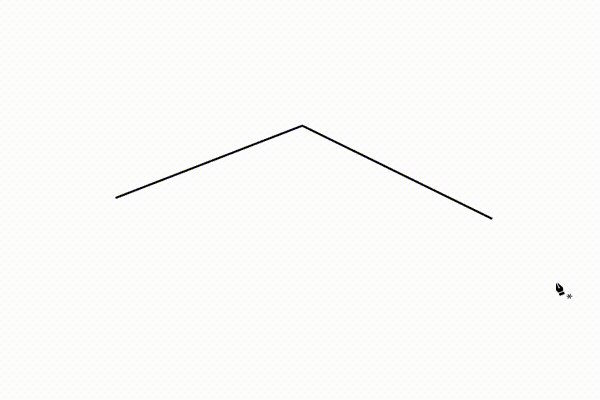
ペンツールで線を描いてる最中に、Macの場合は[command]キー、Windowsの場合は[Ctrl]キーを押すと、ポインタがペンの形から矢印に変わり、青い補助線が消えます。この状態で画面のどこかクリックすると、線を描き終えることができます。

なお、上記の操作以外にも、キーボードの[Enter] キー(または[return]キー)を押して、線の描画を終わらせることも可能です。
ペンツール以外のオープンパス
ドラッグすることで線を描く「鉛筆」「ブラシ」「直線」「円弧」「スパイラル」の各ツールの場合は、マウスボタンを離すことでパスの終点を指定したことになりますから、その時点で線を描き終え自動的にオープンパスができます。
クローズパスの描き方
クローズパスは、“始点と終点が同じ位置”にある図形のことですから、違う言い方をすれば、“始点と終点がどこだかわからない”図形でもあるということです。
つまり、前々回の記事で紹介した、「長方形」、「角丸長方形」、「楕円形」、「多角形」、「スター」の各ツールで作成される図形もクローズパスということです。
ペンツールでクローズパス
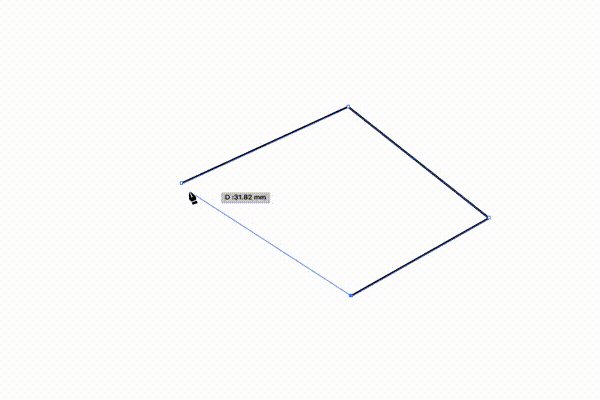
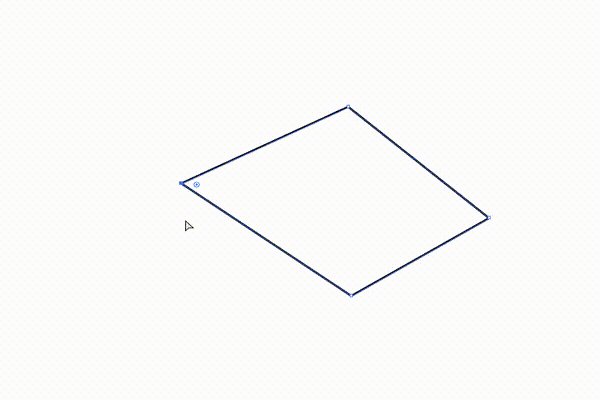
ペンツールを使ってクローズパスを作成するには、線の終点を始点に揃えるようペン型のポインタを近づけていくと、ポインタの右下に小さな○が現れますので、この状態でクリックします。ガイド機能がオンになっていれば、同時に赤文字でアンカーと表示されます。
これで、始点だったアンカーポイントと、終点となるアンカーポイントが一体化し、クローズパスができあがります。

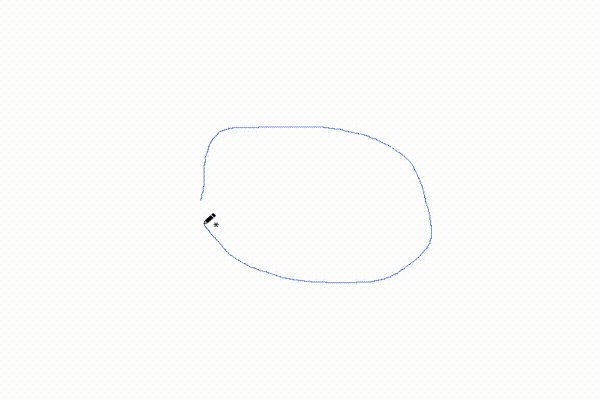
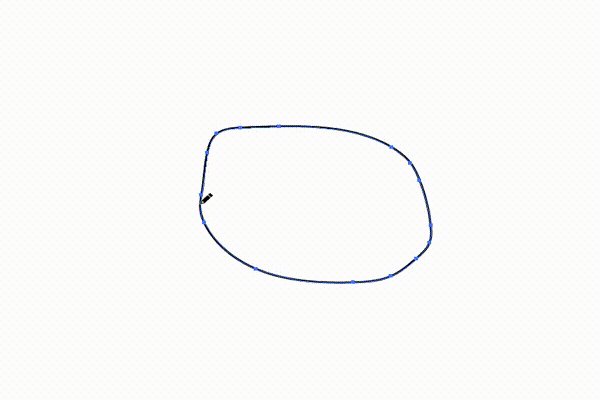
鉛筆ツールでクローズパス
鉛筆ツールのように、ドラッグしながらその軌跡に沿って線を描く手法を「フリーハンド」と呼ぶことがあります。Illustrator特有の呼び名だと思いますが、基本のペンツールが独特の操作を必要とするのに対し、鉛筆ツールはその名のとおり紙に鉛筆で描くような直感的な操作で使えるので、“自由な手”というネーミングなのもうなづけます。
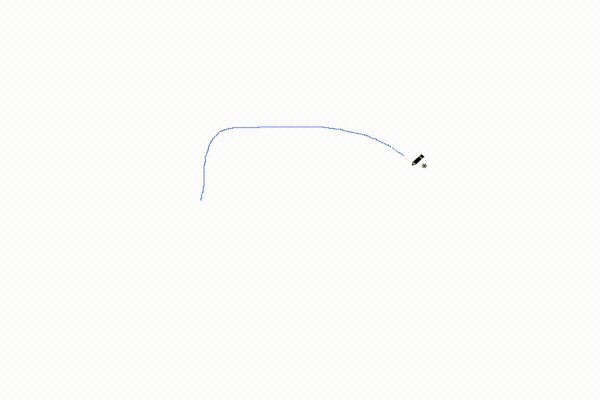
鉛筆ツールを使ってフリーハンドでクローズパスを描くには、ペンツール同様、線の始点と終点を揃えて一体化させる必要があります。マウスボタンを押し下げたまま、一筆書きのように一気に線を描きながら始点に近づけていき、鉛筆型のポインタの右下のマークが*から◯に変化したところで、マウスボタンを離します。

オープンパスとクローズパスというのは、あくまでその図形の状態を表しているもので、アンカーポイントを追加または削除したり、パスを連結したりすることで、それぞれ描いた後で変更することも可能です。
それらを含めたパスの編集については、次回解説していきます。