オープンパスからクローズパスへの変更方法
前回の記事では、クローズパスからオープンパスへ変更する方法を解説しました。今回は、反対にオープンパスからクローズパスへと変更する方法について解説していきましょう。
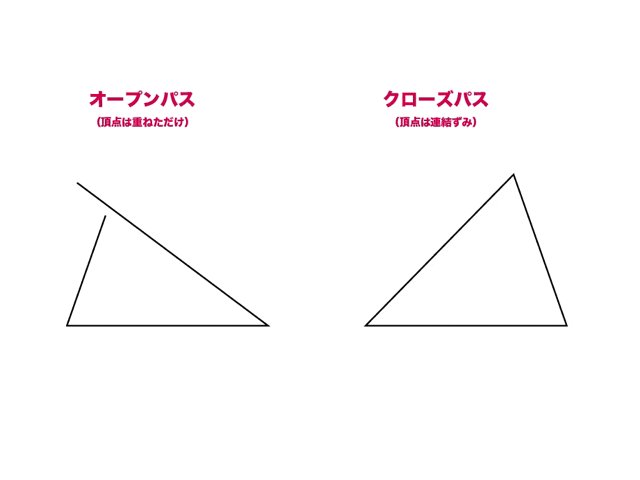
パスの始点と終点が異なり“開いた”状態にあるのがオープンパス。始点と終点が一体化して“閉じた”状態にあるのがクローズパスです。ですから、オープンパスの始点と終点を一体化させることで、クローズパスに変更することが可能になります。
パスを延長して閉じる
ペンツールを用いてパスを延長し、始点と終点を一体化する方法です。
オープンパスの端点(始点または端点。片側にしかパスがないアンカーポイント)にペンツールを近づけると、ペンの形をしたポインタの右下隅に“/”が現れ、その状態でクリックするとポイントから延長してパスを描いていくことが可能になります。
あとは続けて点を打ちながら、元のオープンパスのもう一方の端点にポインタを近づけ、ポインタの右下に小さな○が現れた状態でクリックすれば、クローズパスができあがります。

ペンツールでパスを続きを描きながらクローズパスにする
パスの連結コマンドを使う
アンカーポイントを連結
既存のオープンパスの端点を移動してクローズパスにする方法です。
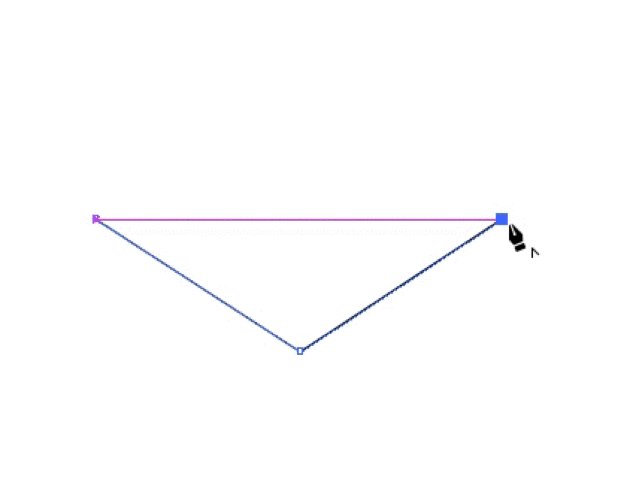
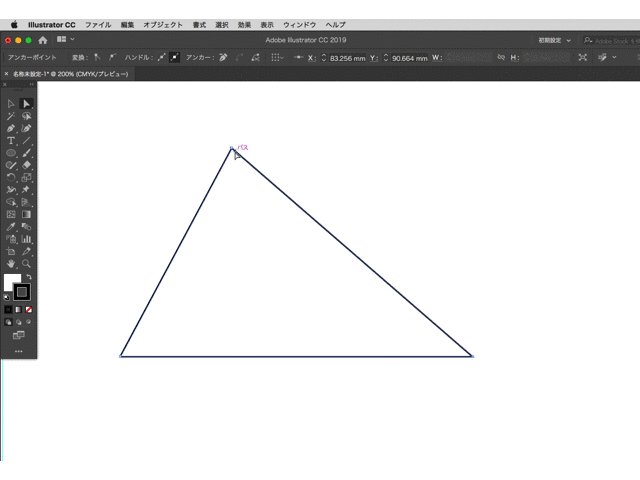
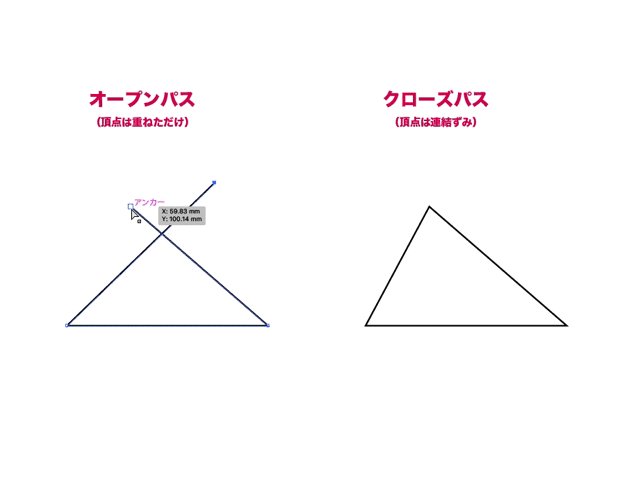
ダイレクト選択ツール(白抜きの矢印)で端点の1つを選択し、もう一方の端点まで移動させて重ね合わせます。
次に、周囲をダイレクト選択ツールで小さくドラッグして、重なりあった2つアンカーポイントを同時に選択します。
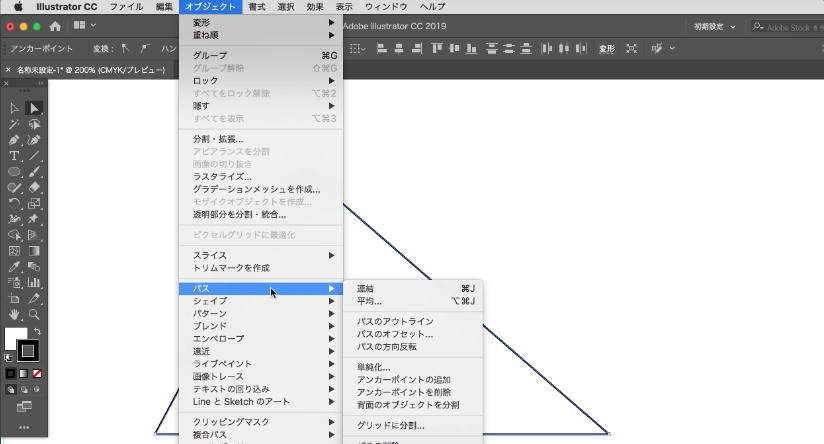
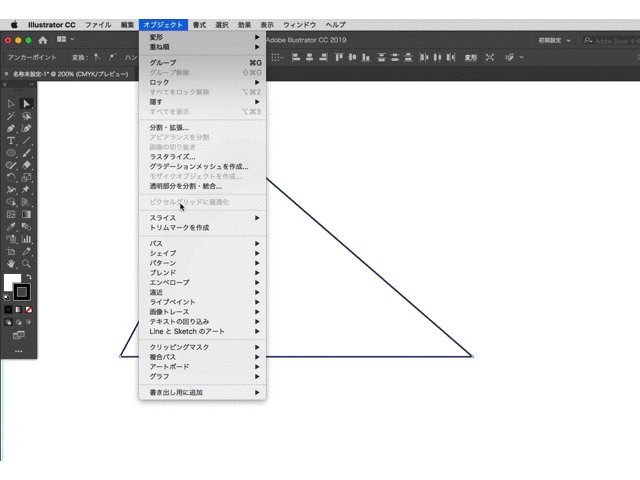
この状態でメインメニューの「オブジェクト」→「パス」→「連結」コマンドを選ぶと、重なりあった2つアンカーポイントが1つに統合されてクローズパスができあがります。
このアンカーポイントの連結操作は、前回の記事で紹介した「アンカーポイントの切断」と逆のはたらきをするものです。

端点を重ね合わせてから、「連結」コマンドを実行すると三角形のクローズパスに
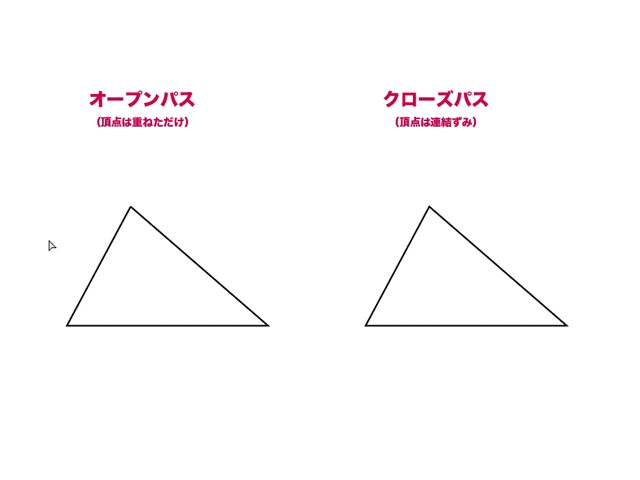
オープンパスとクローズパスの見分け方
ここで注意したいのは、移動させて端点同士を重ねただけの状態では、オープンパスのままであるということです。
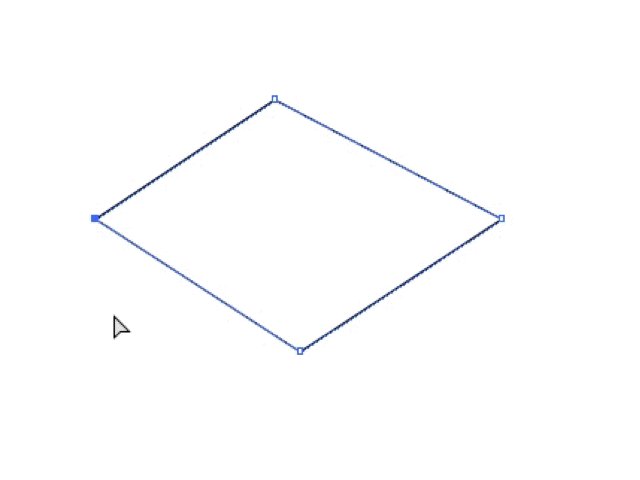
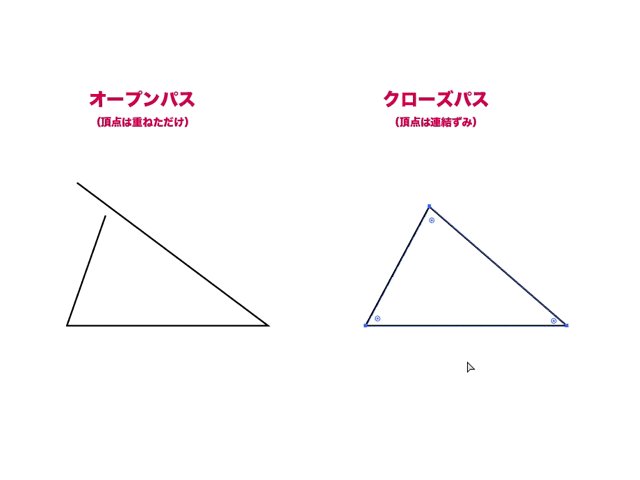
見た目では区別がつきませんが、ダイレクト選択ツールでポイントを移動させてみるとその違いがわかります。
また、それぞれのコーナーポイントには「コーナーウィジェット」と呼ばれる⦿マークが現れるため、マークのない端点と見分けることができます。

オープンパスとクローズパスの違いは見ただけではわからない場合もある
アンカーポイントをパスでつなぐ
同じパスの連結コマンドを使い、既存のオープンパスの端点同士をつなぐ新たなパスを作成する方法です。
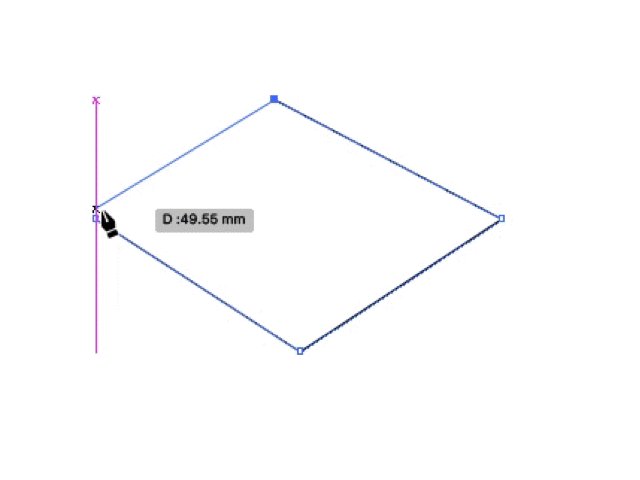
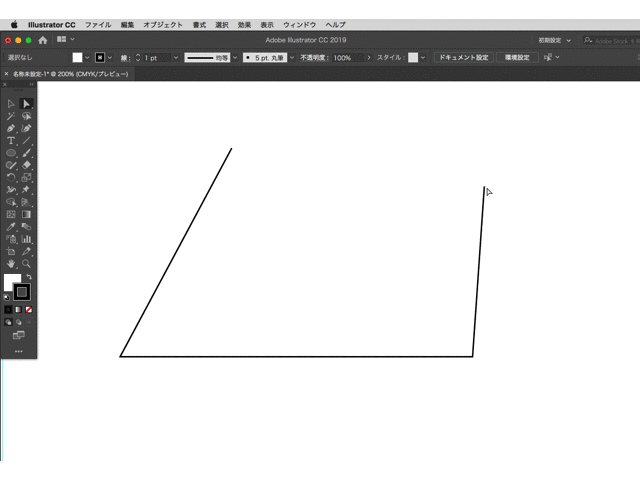
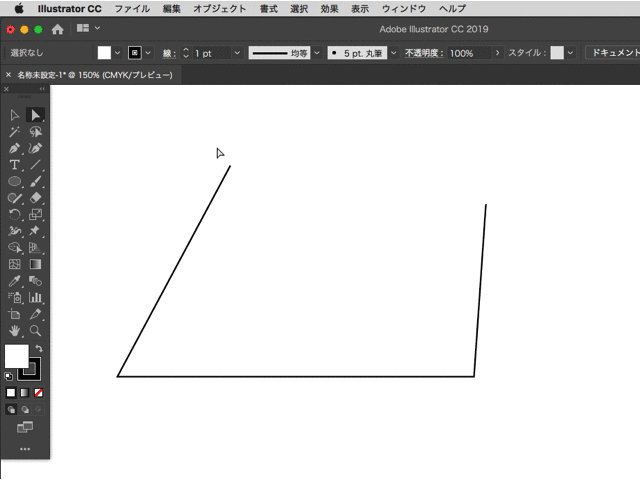
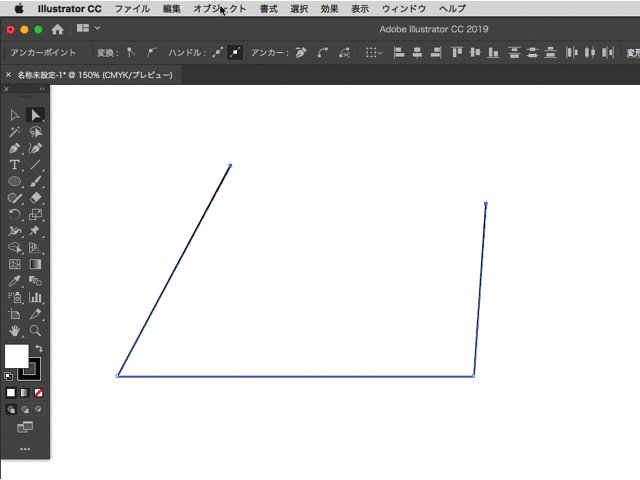
端点同士が離れたままの状態で、ダイレクト選択ツールを使って2つの端点をドラッグ選択します。
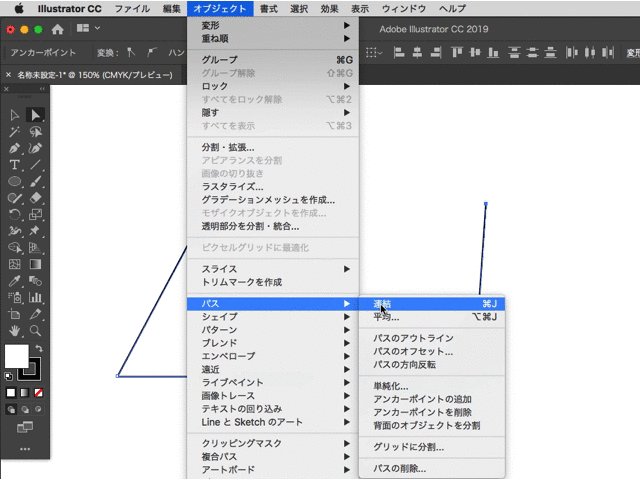
この状態でメインメニューの「オブジェクト」→「パス」→「連結」コマンドを選ぶと、端点同士がパスでつながってクローズパスができあがります。

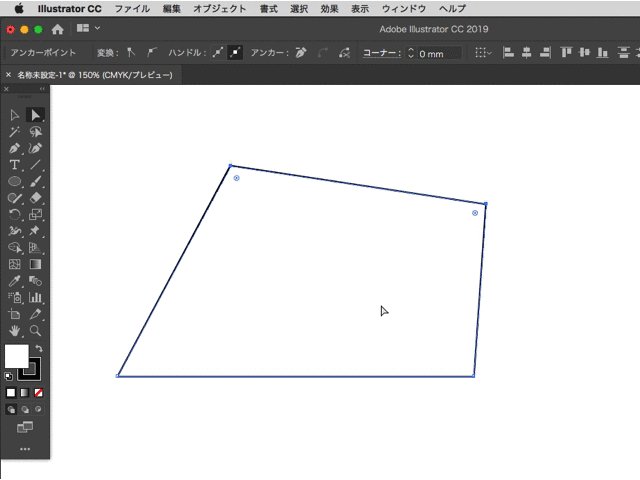
端点が離れたまま「連結」コマンドを実行すると四角形のクローズパスに