ライブコーナー機能で角を丸くする
前回の記事では、コーナーポイントとスムーズポイントを切り替える方法として「アンカーポイントツール」を使うやりかたを解説しました。
Illustratorで描く曲線はすべて、アンカーポイントから伸びる方向線の長さと角度がコントロールしていますから、アンカーポイントツールを使ってひとつずつアンカーポイントの状態を切り替え、方向線を調整して曲線の状態を変化させる方法は、従来からIllustratorの基本操作として覚えておかなければならない重要な項目でした。
しかし、2014年に登場した「ライブコーナー機能」によって、状況は一変しました。
というのも、“コーナーポイントをスムーズポイントを切り替える”というのは、すなわち、“角を丸くする”というということです。ライブコーナー機能が搭載されたことで、ややこしいポイントの切り替え操作をせずとも、簡単に角を丸くすることができるのです。
コーナーウィジェットで角を丸くする
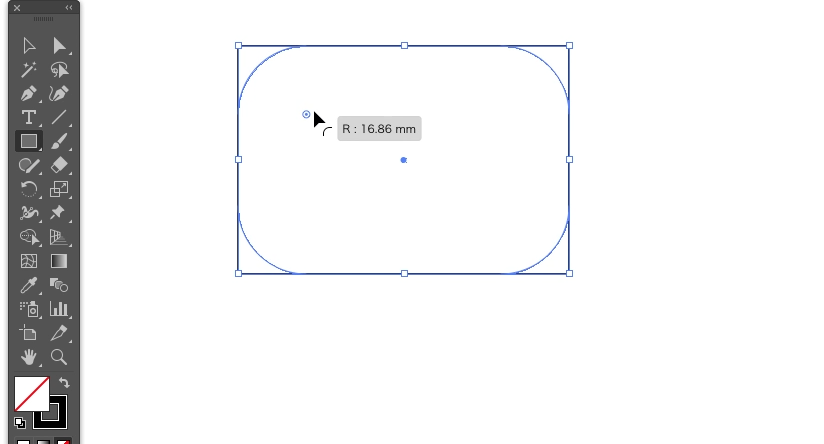
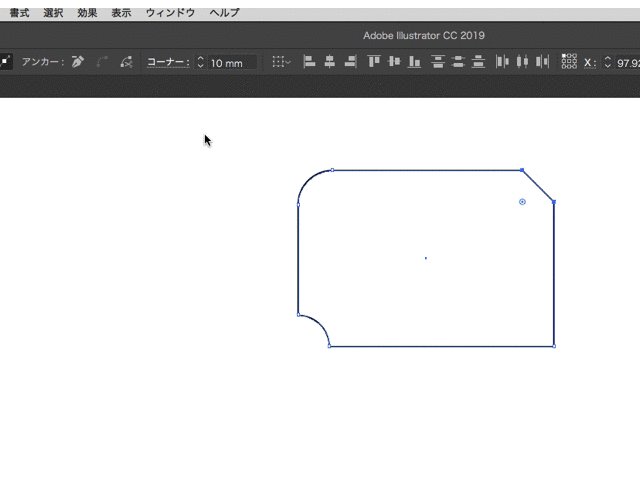
デフォルト設定では、コーナーポイントが選択された状態になると自動的に「コーナーウィジェット」と呼ばれる⦿のマークが表示されます。このコーナーウィジェットにポインタを近づけると、選択ツールの矢印に「( 」の形がされた状態になり、コーナーウィジェットをドラッグできるようになります。
ドラッグにより元のコーナーから遠ざけるほど、角がより丸まった形に変形します。
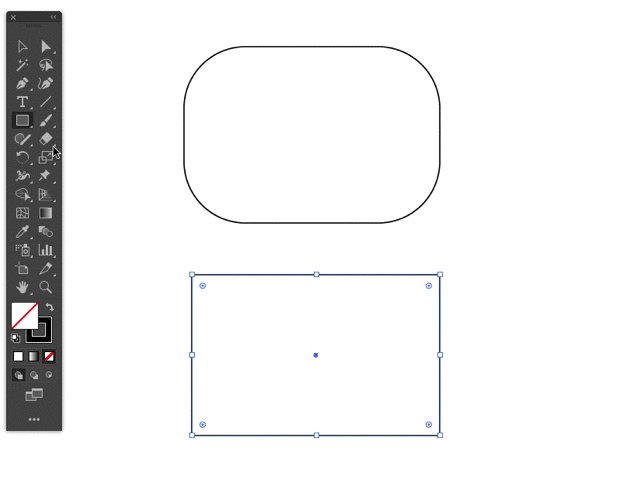
長方形ツールや多角形ツールで作成した図形のオブジェクトは、選択ツールによりすべての角を一度に変形させることができます。
ダイレクト選択ツールを用いた場合は、個別に角を選択して変形させることができますし、任意の数をまとめて変形させることも可能です。

コーナーウィジェットをドラッグして角を丸くする。選択ツールはすべてのポイントを同時に、ダイレクト選択ツールでは任意のポイントだけを変更できる
コーナーダイアログによる変形
コーナーウィジェットは、マウスドラッグで任意に変形させる以外にも、画面上部のコントロールパネルを利用して変形させる方法もあります。
コーナーポイントが選択されると、コントロールパネルに[コーナー:]と表示される部分が現れますので、ここでコーナーの半径や、角丸の種類を設定します。
デフォルトでは「角丸(外側)」の状態になっていますが、角の部分を凹ませる「角丸(内側)」や、直線的に角を削ぐ「面取り」も選ぶことができます。

コントロールパネルを利用してコーナーのスタイルや大きさを指定できる
アンカーポイントツールとの違い
ここで注意していただきたいのは、ライブコーナー機能による「角の丸め方」は、アンカーポイントツールによる切り替えとは根本的に異なるということです。
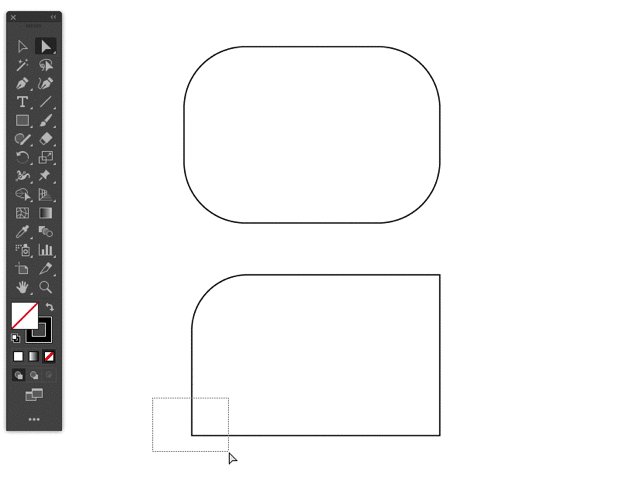
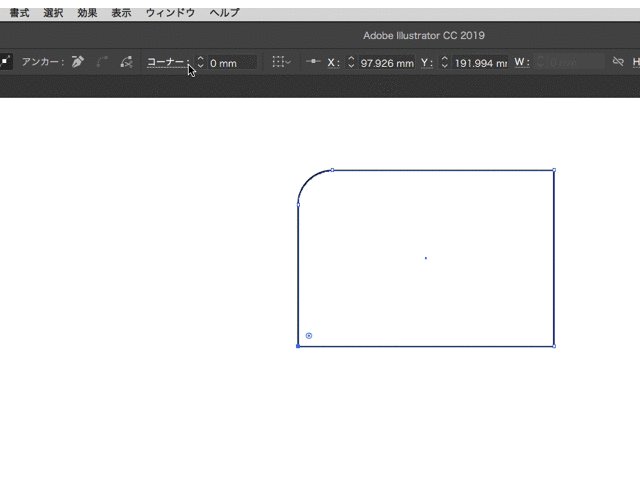
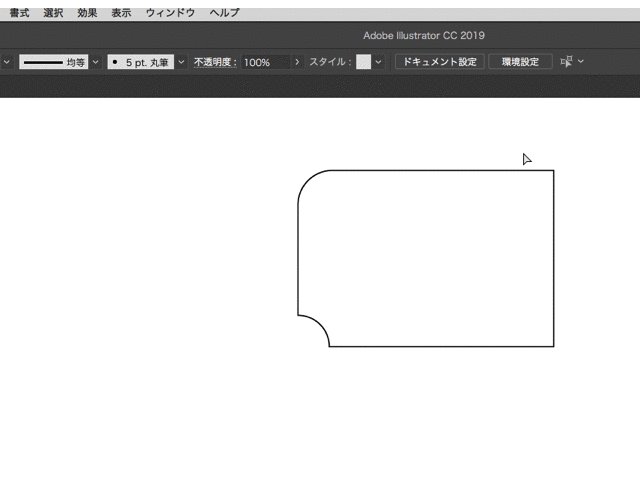
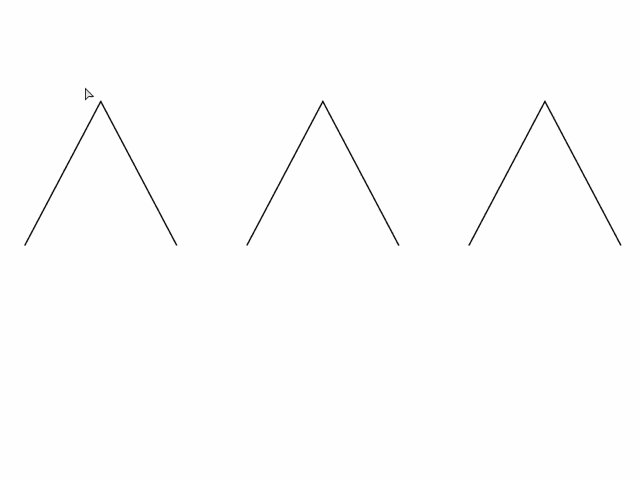
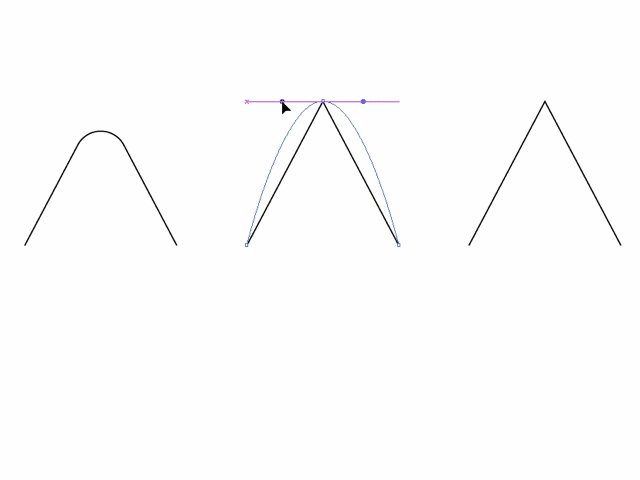
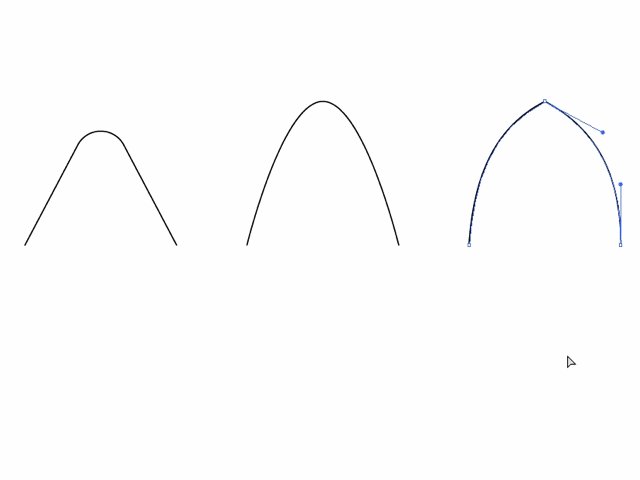
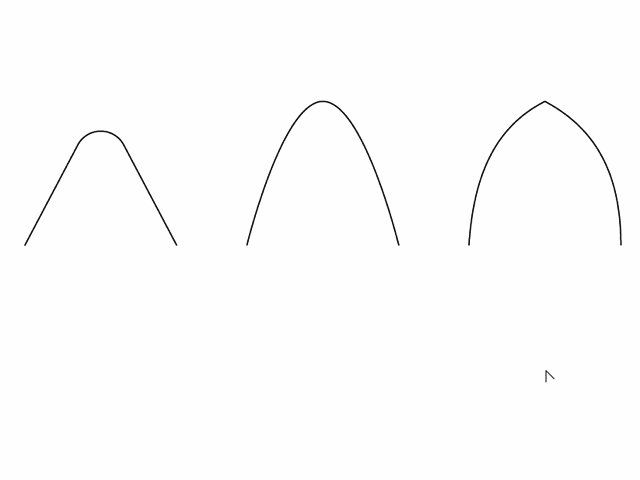
直線で構成されたオープンパスのコーナーウィジットをドラッグすると、1つのアンカーポイントが2つに分かれ、その間をつなぐ曲線が形成されていきます。新たな2つのアンカーポイントは、曲線と直線をつなぐものでスムーズポイントにはなっていません(解説動画:左)。
一方、アンカーポイントツールで切り替えた場合は、アンカーポイントそのものがスムーズポイントに変化しますので、両辺がともに曲線に変化します(解説動画:中)。
 さらに、アンカーポイントツールでは、パスセグメントを直接変形させることも可能です。ポインタを直線に近づけると、セグメントリシェイプカーソルに変化しますので、その状態でパスをドラッグすることで直線を曲線に変更することができます(解説動画:右)。
さらに、アンカーポイントツールでは、パスセグメントを直接変形させることも可能です。ポインタを直線に近づけると、セグメントリシェイプカーソルに変化しますので、その状態でパスをドラッグすることで直線を曲線に変更することができます(解説動画:右)。

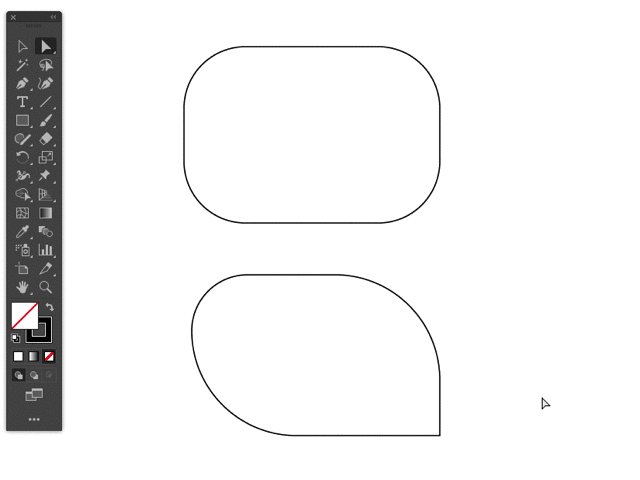
同じオブジェクトを基準にそれぞれの方法で角を丸めた際の違い