PhotoshopとIllustratorの違いとは……
過去にPhotoshopを使って簡単なポップ制作などはやったことがあるというⅯさん。
新しい職場ではIllustratorを覚える必要があるということで、基礎からみっちり実習を積むマンツーマンレッスンを受講することになりました。
まずはIllustratorを起動して、操作画面の全体を確認。授業は●インチのワイド画面ディスプレイを使用するのですが、Illustratorを起動してひとこと「画面ひろいですね~」とⅯさん。
会社で使っているもの比べて解像度が高いので、作業スペースがとても広く感じるということでした。
ツールボックスのツールだけでなく、目的ごとに用意された数十種にもわたるパネル、バー、ウィンドウを使い分けながらグラフィックを作成していくIllustrator。作業するディスプレイ画面は広いほうが何かと便利です。
Photoshopの経験のあるⅯさん、Illustratorについてもなんとなく操作感はわかりそうだということで、すぐにでも実践にはいろうかというノリノリでしたが、ここでは敢えてリクツから。
「PhotoshopとIllustratorの違いとは何か?」
同じAdobe社のグラフィックソフト製品として、もう30年近く使われている両ソフト。バージョンアップをするたびに両方とも多機能・高機能化してきており、昨今では「絵(グラフィック)を描く」という用途においてはどちらを使ってもよいというケースがほとんどです。
ですが、本来、Photoshopはビットマップ画像編集用のソフトであり、Illustratorはベクターイメージ編集用という、まったく用途の異なるソフトウェアとして開発されたのです。
ビットマップ画像とは、簡単にいえば正方形のタイルの1個1個を塗りつぶしながら絵を描いていく画像形式。写真もこの形式です。
ベクターイメージとは、点と点を線で結びながら図形を形づくっていくものです。線を引きながら描いていくことから、Illustratorはドローソフトとも呼ばれます。
ビットマップ画像とベクターイメージとの最大の違いは、拡大する際に現れます。
ビットマップ画像は、オリジナルの解像度(画素)を超えて拡大をすると画像が荒れてしまいますので、拡大には向きません。
ですから、作成した画像を最終的にどのような形で使用するのか。Webサイトに掲載するのか、商業印刷に使うのかで、必要な解像度は異なってきますので、ビットマップ画像を扱うには注意が必要です。
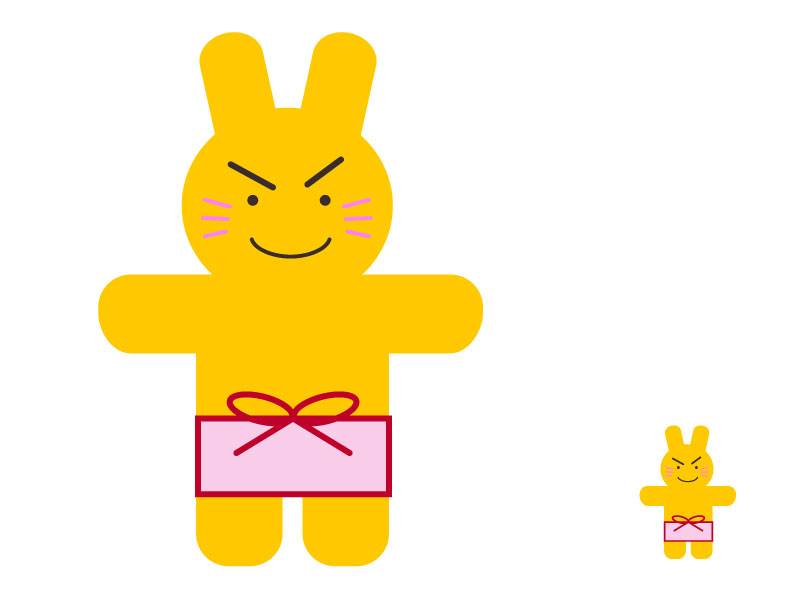
一方、ベクターイメージは拡大もスムーズに行えます。切手大のイラストを、大判ポスターサイズに拡大してつかうこともできます。
点と線で構成されている図形は、いわば数学における関数グラフのようなもので、大きさを10倍にするという指示があれば、その都度計算しなおして表示するということを、アプリケーションの内部では行っているのです。
この違いは、コンピュータ・グラフィックを扱ううえで、非常に重要な違いです。まずは、ビットマップ画像とベクターイメージの違いをしっかりおさえておきましょう。
ひと昔まえまでは、文字どおり「写真をあつかうのがPhotoshop」、「イラストを描くのがIllustrator」と相場が決まっていたのですが、今ではお互いのソフトの機能を相互に補完し合い、どちらのソフトもビットマップ画像とベクターイメージの双方を扱えるようになりましたので、あとは、使う人の好みによるというところも大きいです。
とはいえ、Illustratorはやはりベクターイメージを扱うドローソフトですから、その本来の性格を生かした作図方法を身につけていく必要があるでしょう。